
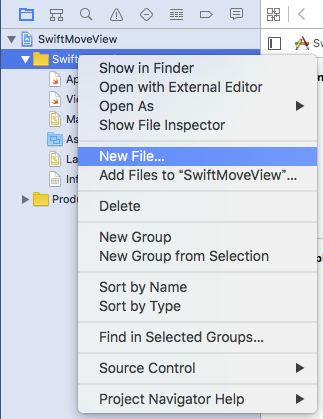
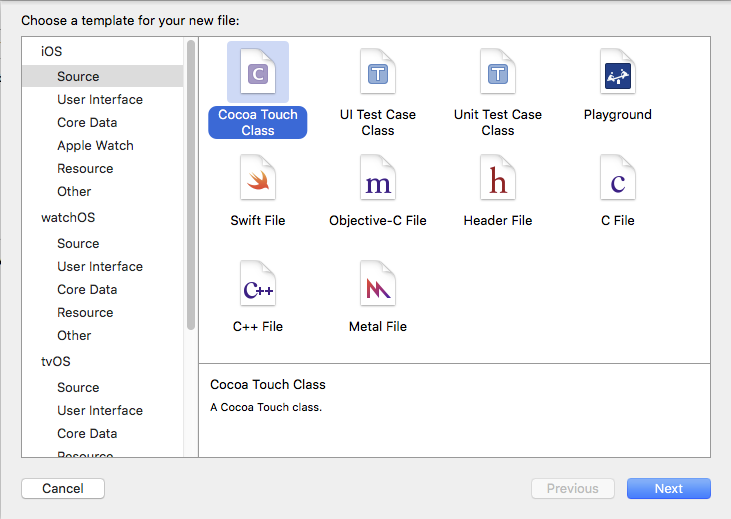
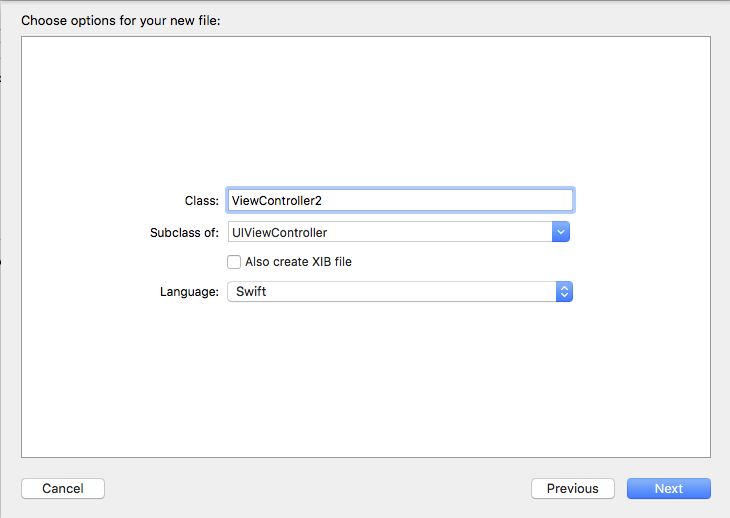
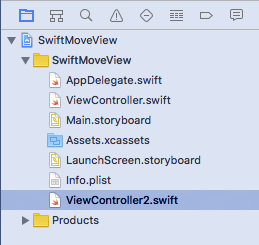
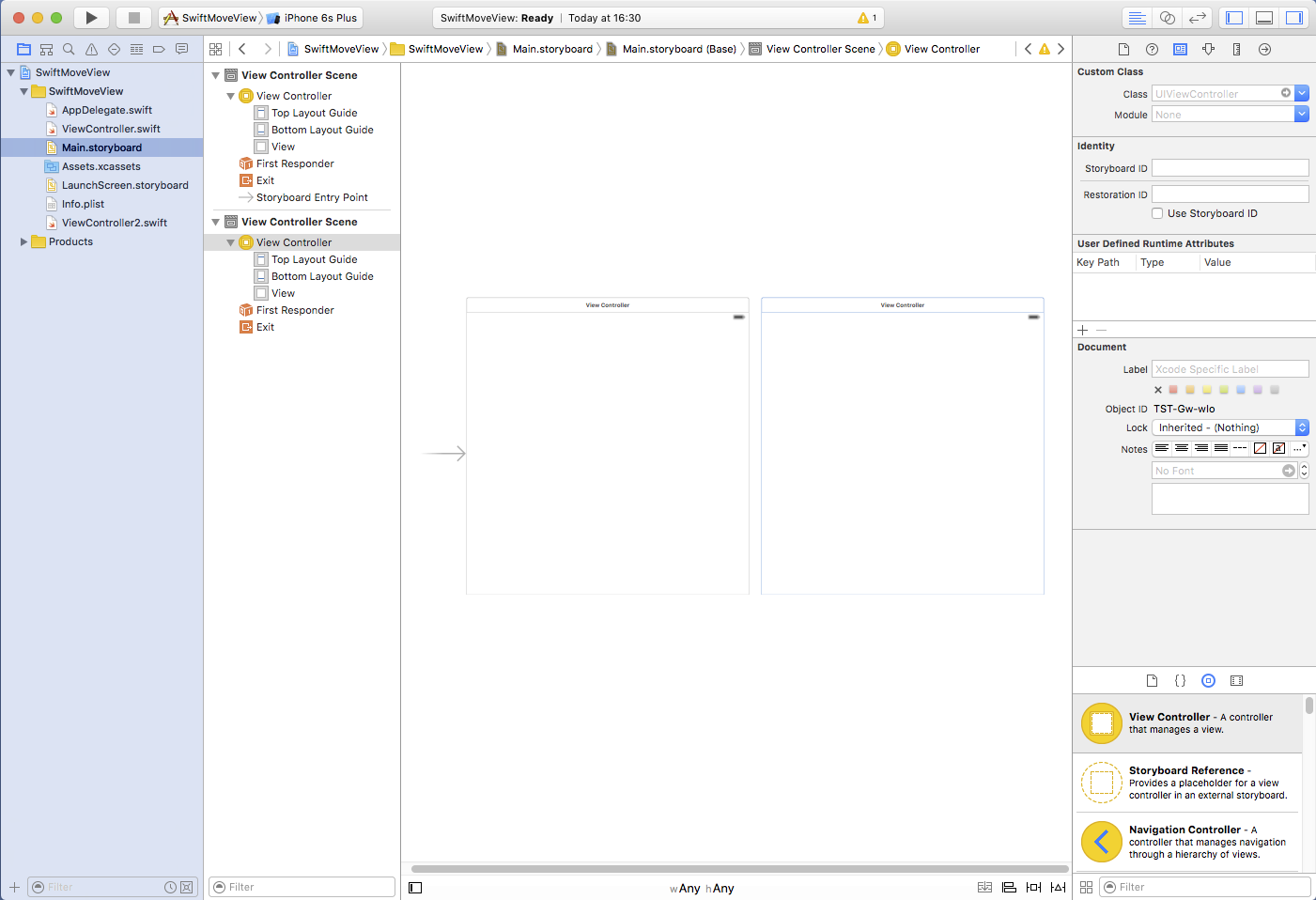
project navigator のプロジェクト名の上でマウスを右ドラッグして "New File..." を選択します。 iOS の Source で Cocoa Touch Class を選んで Next をクリックします。 Class: には "ViewController2", Subclass of: には "UIViewController" Language: には "Swift" を選びます(クラス名は自由に選んで構いません)。 ViewController2.swift がプロジェクトに追加されます。










| ViewController.swiftに追加するコード(赤字部分) |
import UIKit
class ViewController: UIViewController {
@IBAction func tapGo(sender: AnyObject) {
let storyboard = UIStoryboard(name:"Main",bundle:nil)
let controller = storyboard.instantiateViewControllerWithIdentifier("ViewController2") //as! ViewController2
self.presentViewController(controller, animated: true, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
|
| ViewController2.swiftに追加するコード(赤字部分) |
import UIKit
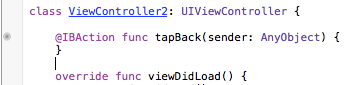
class ViewController2: UIViewController {
@IBAction func tapBack(sender: AnyObject) {
dismissViewControllerAnimated(true, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
|

| --> |

|