

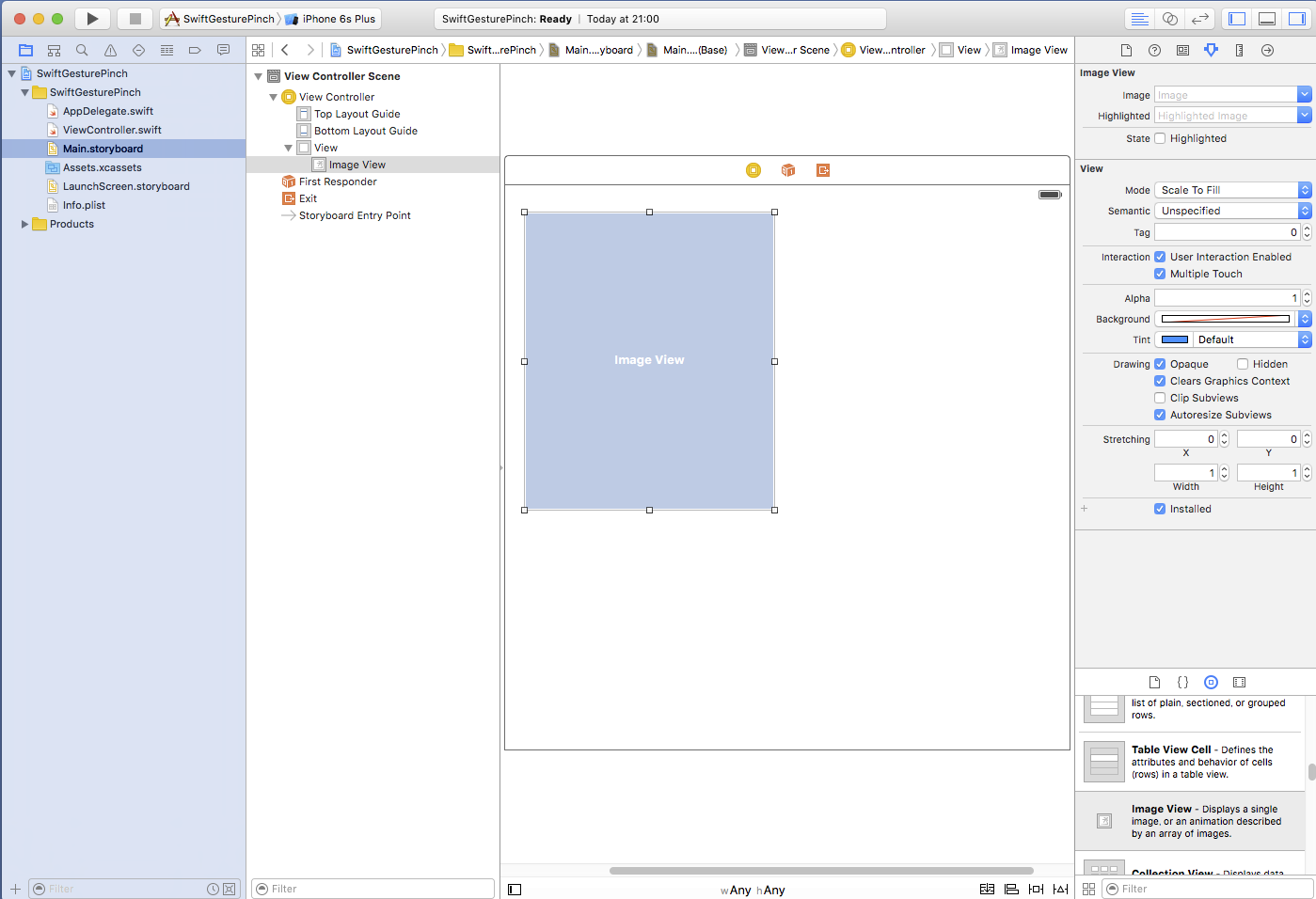
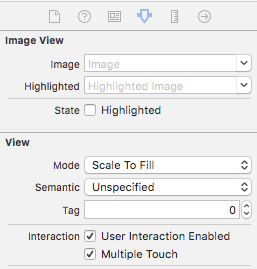
ImageViewはデフォルトではジェスチャを認識しないように設定されていますので、 ジェスチャを認識するように変更(User Interaction Enabled, Multiple Touch をともにチェック)します。

 が表示されたら正しく追加されています。
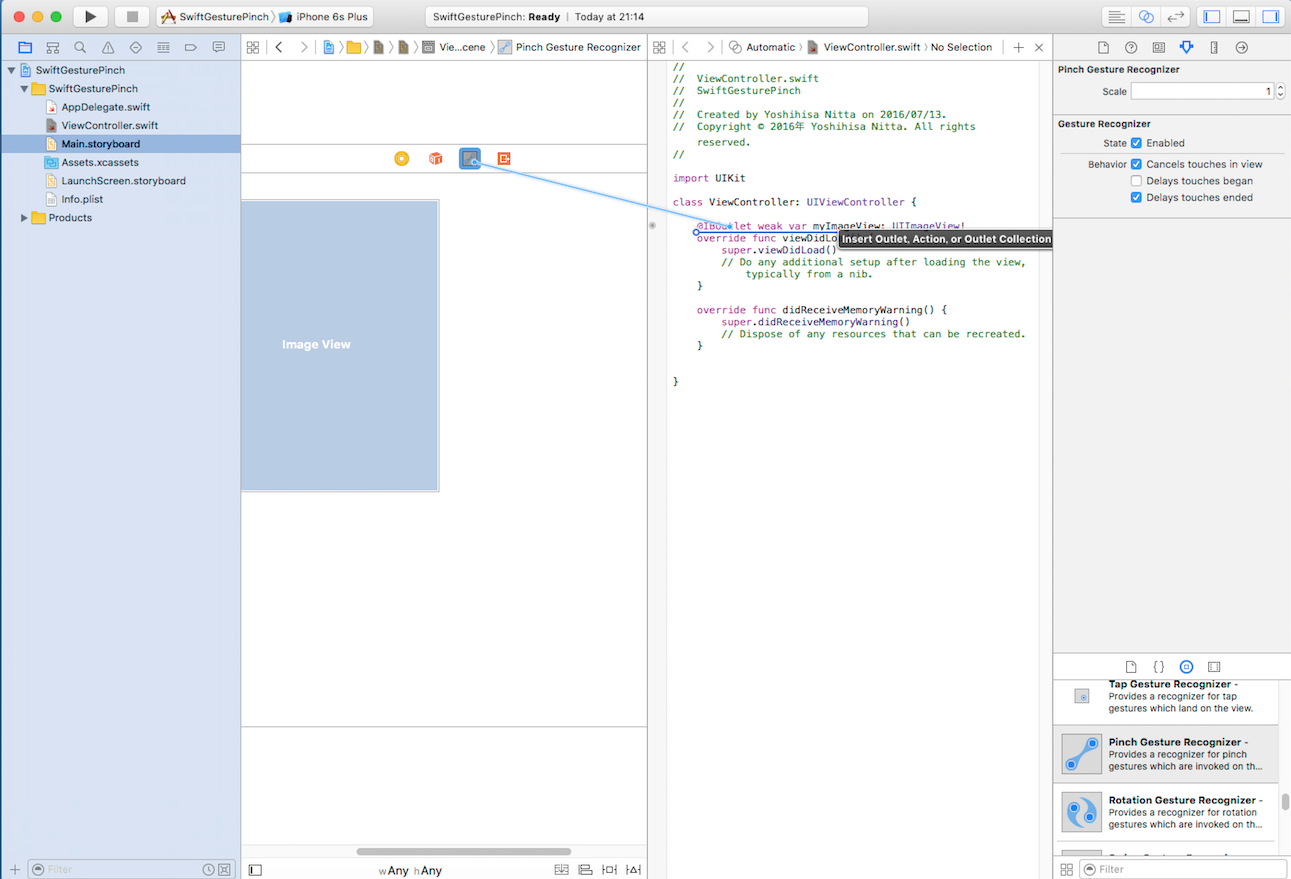
が表示されたら正しく追加されています。






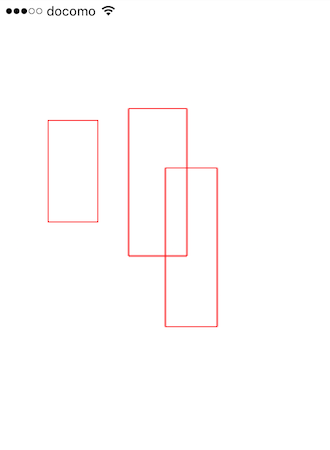
プログラムの中で、ピンチ ジェスチャにおいて、 Began, Changed, Ended それぞれの状態で枠を表示します。 Ended な状態でのマルチタッチの位置を枠として rects に追加しています (この例では rects は特に活用していません)。
| ViewController.swiftに追加するコード(赤字部分) |
import UIKit
class ViewController: UIViewController {
var rects: [CGRect]?
var backupImage: UIImage?
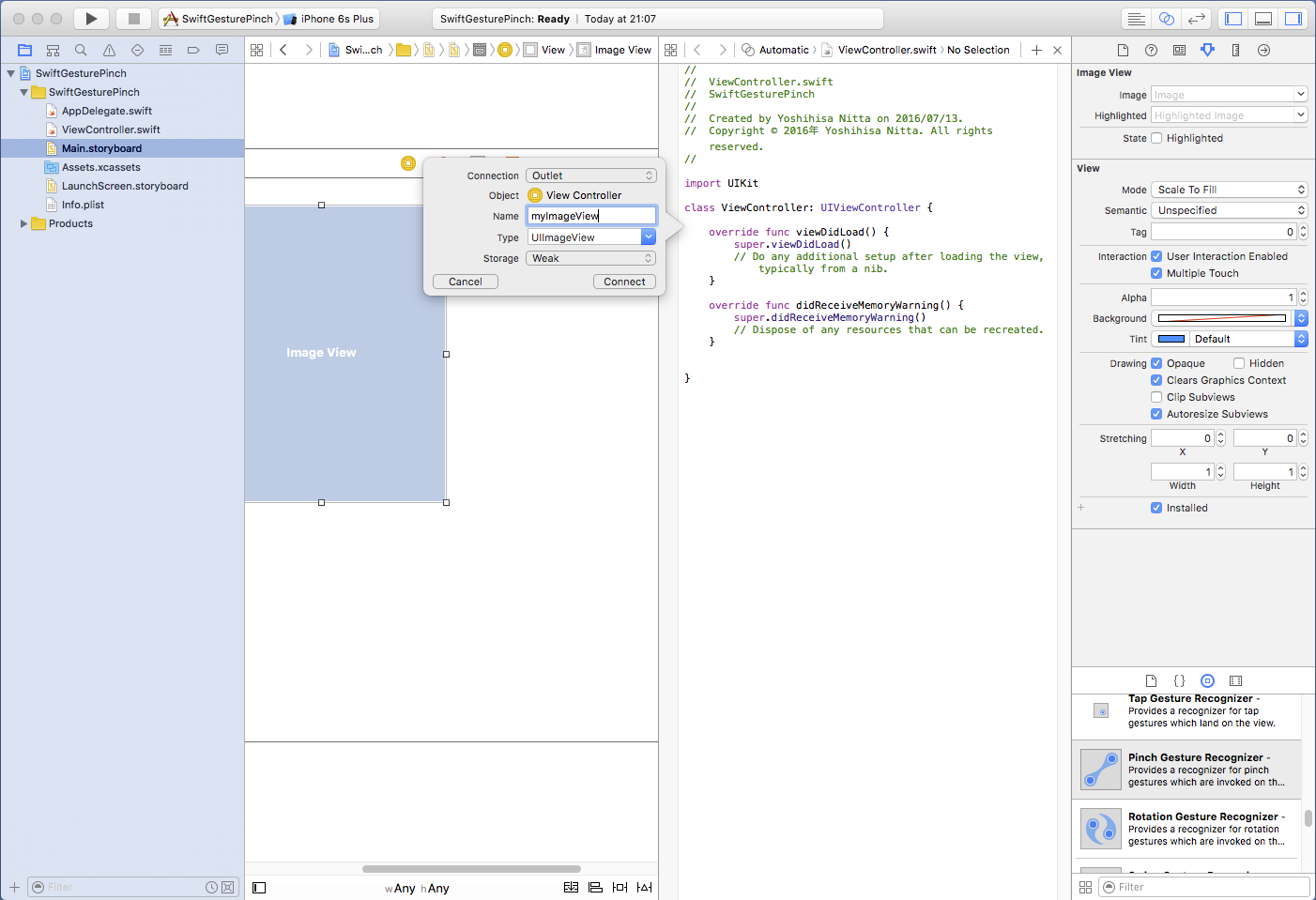
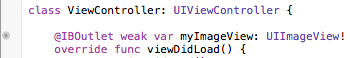
@IBOutlet weak var myImageView: UIImageView!
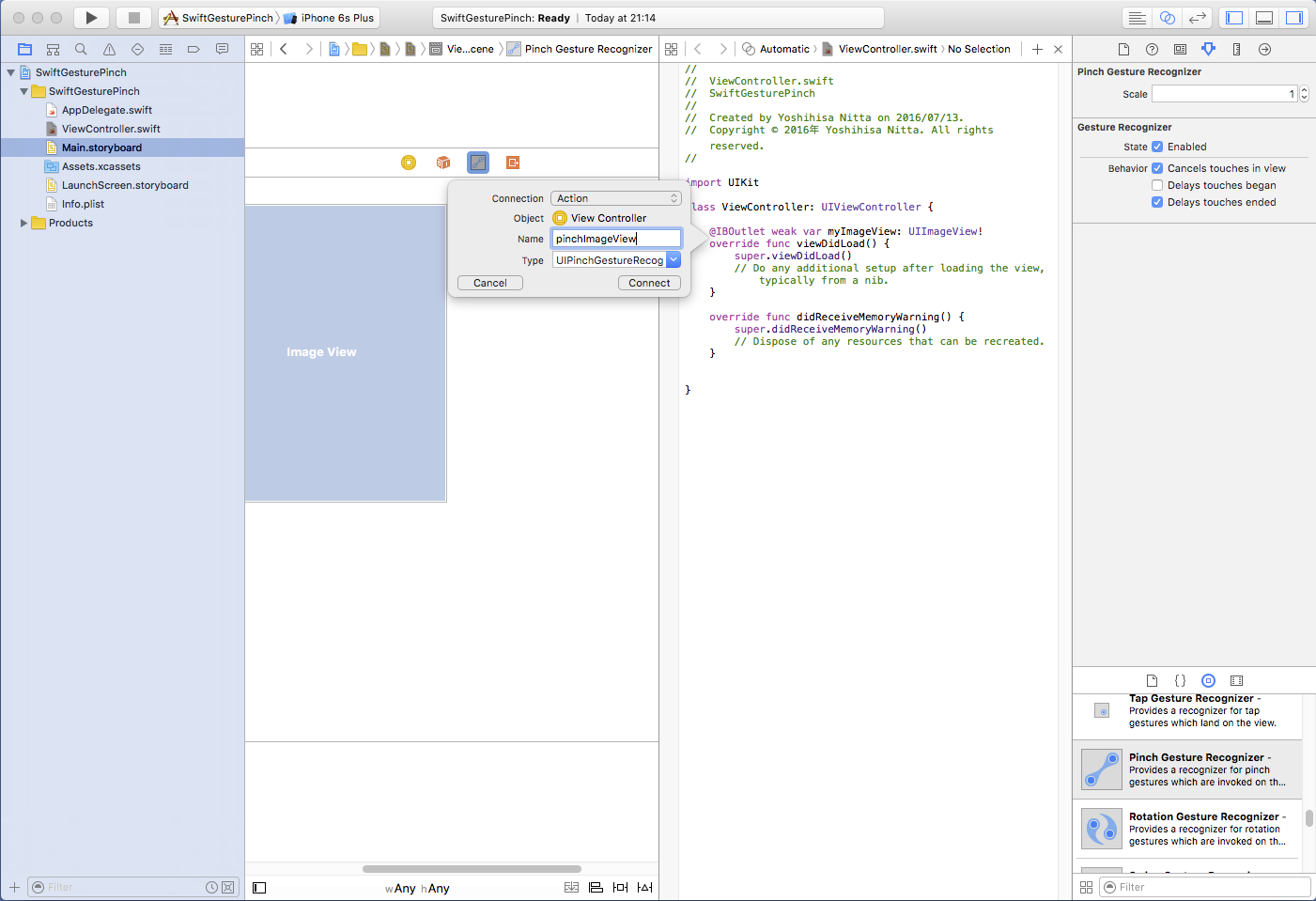
@IBAction func pinchImageView(sender: UIPinchGestureRecognizer) {
var r: CGRect?
if (sender.numberOfTouches() >= 2) {
let p:CGPoint = sender.locationOfTouch(0, inView: myImageView)
let q:CGPoint = sender.locationOfTouch(1, inView: myImageView)
r = CGRect(x: min(p.x,q.x), y: min(p.y,q.y), width: abs(p.x-q.x), height: abs(p.y-q.y))
}
switch sender.state {
case .Began:
print("began \(r)")
backupImage = myImageView.image
if r != nil {
myImageView.image = makeUIImage(backupImage, r)
}
case .Changed:
print("changed \(r)")
if r != nil {
myImageView.image = makeUIImage(backupImage, r)
}
case .Ended:
print("ended \(r)")
if r != nil {
myImageView.image = makeUIImage(backupImage, r)
rects!.append(r!)
}
default:
print("default \(r)")
}
}
func makeUIImage(image: UIImage?, _ rect:CGRect?) -> UIImage {
let sz:CGSize = myImageView.frame.size
UIGraphicsBeginImageContext(sz)
let context: CGContextRef = UIGraphicsGetCurrentContext()!
if image != nil {
image!.drawInRect(CGRectMake(0,0,image!.size.width,image!.size.height))
}
CGContextSetLineWidth(context, 1.0)
CGContextSetRGBStrokeColor(context, 1.0, 0.0, 0.0, 1.0)
if rect != nil {
CGContextStrokeRect(context, rect!)
}
let img = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return img
}
override func viewDidLoad() {
super.viewDidLoad()
rects = Array<CGRect>()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
|
ImageViewの上でピンチした場所が、赤い枠として表示に追加されます。 ピンチ ジェスチャーは拡大縮小のためのジェスチャとして想定されているようですが、 ここでは親クラスの UIGestureRecognizer にアクセスすることでマルチタッチ(複数の指)の位置を取得しています。